Кілька простих кроків і ви навчитеся малювати собаку
Давайте розглянемо кілька кроків, які допоможуть вам створити малюнок собаки:
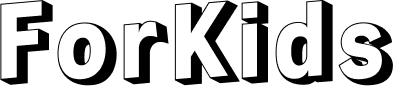
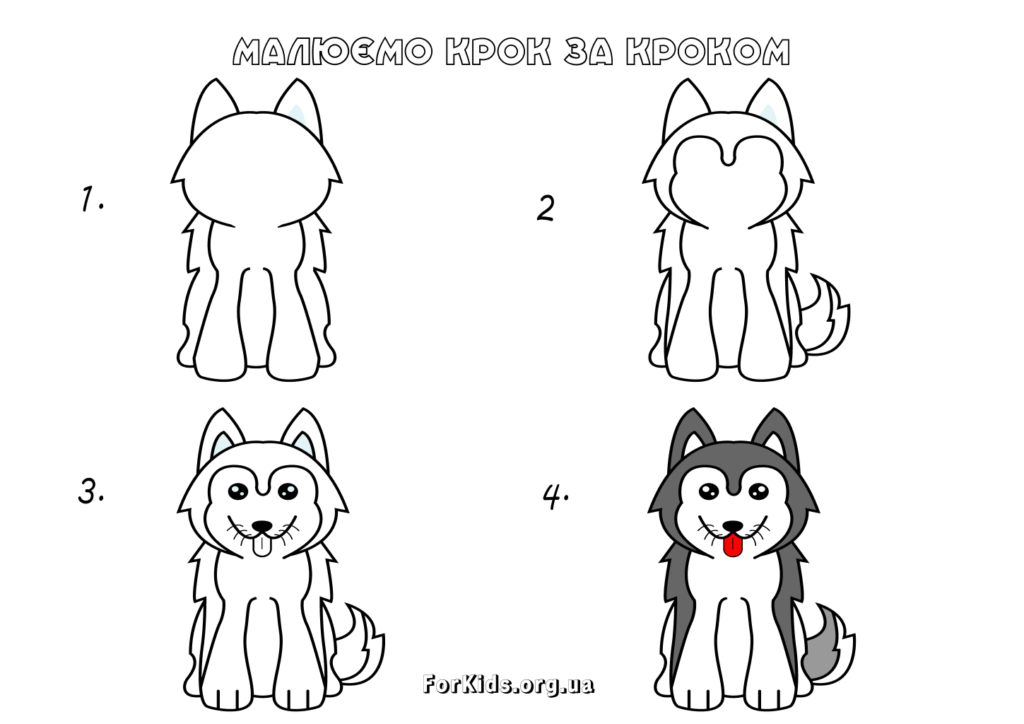
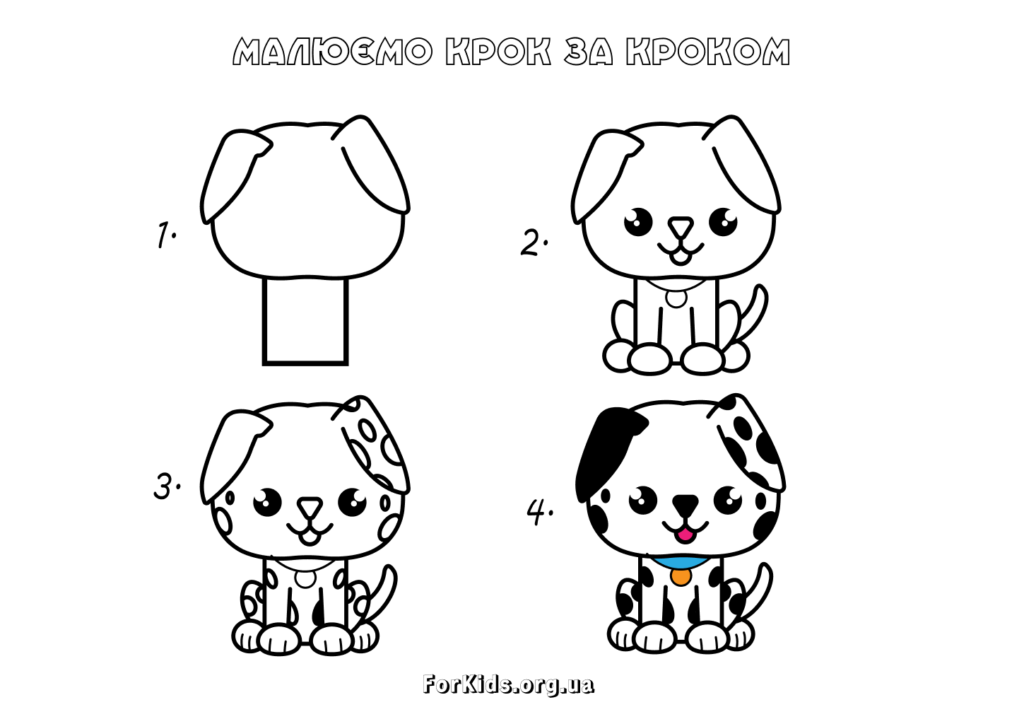
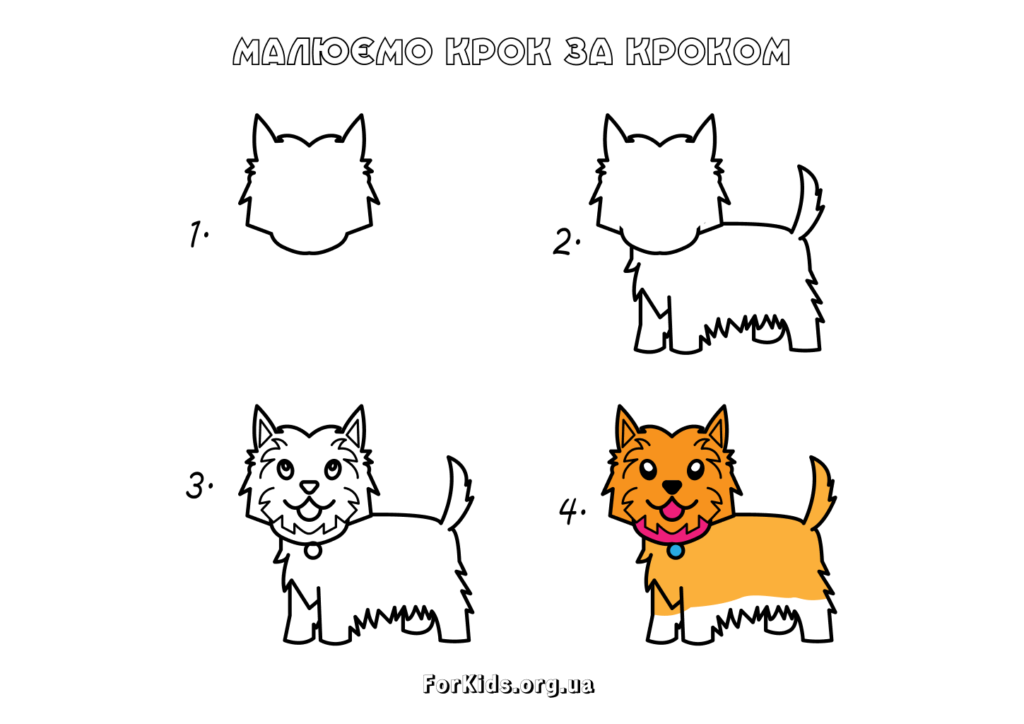
Намалюйте голову собаки. Для цього на початку намалюйте два круги, один більший для морди й один менший для носа. З’єднайте їх дугоподібною лінією.
Намалюйте тулуб собаки. Це можна зробити за допомогою двох прямих ліній, що виходять знизу від морди. З’єднайте їх дугоподібною лінією, щоб сформувати спину собаки.
Додайте лапи до тулуба собаки. Це можна зробити за допомогою простих прямих ліній та кола на кінці кожної лапки для лапки.
Намалюйте хвіст собаки, очі, ніс та рот собаки. Очі можна зобразити круглими, ніс можна зобразити у вигляді маленького трикутника, а рот можна зобразити у вигляді лінії з піднятими кутами. Додайте вуха до голови собаки за допомогою двох дужок зверху від голови.
Намалюйте шерсть тулубі та хвості. ЇЇ можна зробити за допомогою хвилястих ліній.
Й ось ваша собака готова! Не забудьте підписати свій малюнок знизу, щоб усі знали, що це ваш твір мистецтва.






Для завантажити одного зображення просто натисніть на картинку.